I write a demo by learning API Reference.It can talk with AI successfully.But I can’t get any question type which the client can choose to answer.Please tell me how to do this.Thanks a lot.Best wishes.
Hi Bruce, Thank you for trying out our API. Please clarify a bit. Do you mean you want to use the question type such as radio button or checkbox in the API? It is currently not well documented, but these questions are returned as data from the API. You will need to parse the data and render them appropriately in your client.
Yes,you got me.However,I chat with robot by using Api.It only return normal question and never return any data which I can format.After some questions it return “null” always.But when I use the same url in Chrome browser to chat.I can get choice question and radio button.Please tell me why and how can I do. Thanks a lot.
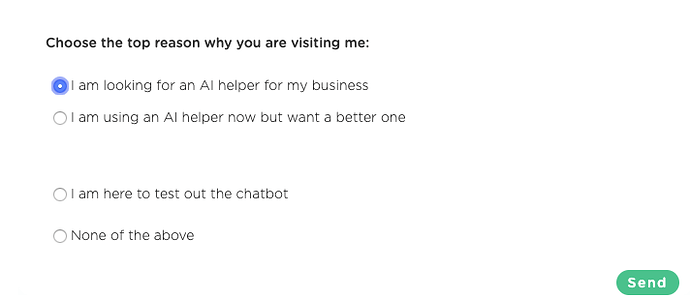
When you use chrome or any other browser to access the chat, you should be able to easily see the coming messages using your browser’s debugging facility, since we actually show the messages in the console, e.g. here’s what I see for our demo chat, for these choice questions,
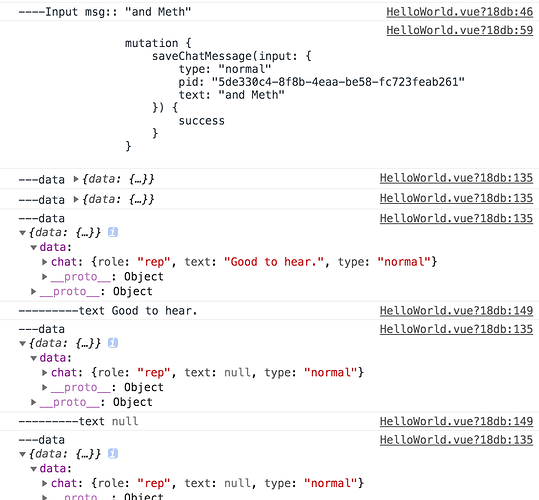
Here’s the corresponding incoming message in the console:
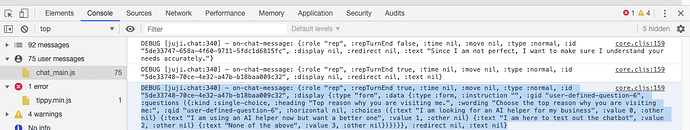
Here’s the text for the debugging message:
DEBUG [juji.chat:340] - on-chat-message: {:role “rep”, :repTurnEnd true, :time nil, :move nil, :type :normal, :id “5de33748-70ce-4e32-a47b-b18baa009c32”, :display {:type “form”, :data {:type :form, :instruction “”, :gid “user-defined-question-6”, :questions ({:kind :single-choice, :heading “Top reason why you are visiting me.”, :wording “Choose the top reason why you are visiting me:”, :qid “user-defined-question-6”, :horizontal nil, :choices ({:text “I am looking for an AI helper for my business”, :value 0, :other nil} {:text “I am using an AI helper now but want a better one”, :value 1, :other nil} {:text “I am here to test out the chatbot”, :value 2, :other nil} {:text “None of the above”, :value 3, :other nil})})}}, :redirect nil, :text nil}
As you can see, the choice question types are showing in the “display” field.
I have updated documentation to mention “display” and “move” fields that you need for this purpose.
Hello, Bruce
Welcome to the forum!
Could you give us an example on why you need to get question type? We’d like to know a bit more in order to help…
A typical Juji API use has two steps:
- Use Juji creator GUI to create and customize a Juji chatbot.
In this step, you choose the question type, define question content, and customize chatbot actions based on user input. - Use Juji API to “embed” this Juji chatbot into your own application (e.g., web or mobile)
In this step, you just need to hook up your chatbot to your application since all the chatbot actions are already defined/customized at Step 1. So you don’t need to know question type or customize any chatbot actions at this step.
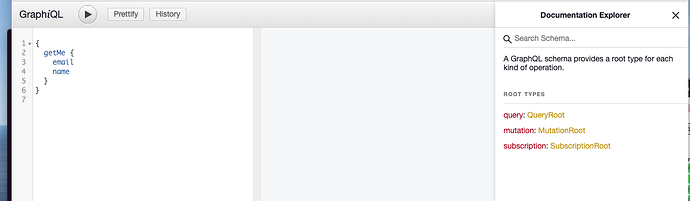
Actually, the details of the documentation of all GraphQL input/output is available in the GraphiQL Web console. You can access the GraphiQL in the top right corner of IDE.
Please learn to use that. The full schema of our GraphQL API is browsable and searchable there. And you can also test your query and mutation right there.
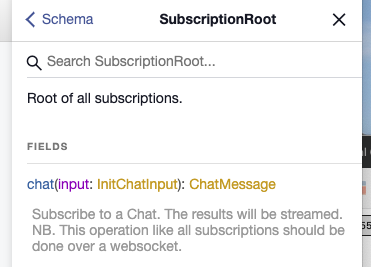
The incoming chat message to your client is through subscription, so you need to click “SubscriptionRoot”.

There you can click on “ChatMessage” object and go from there.
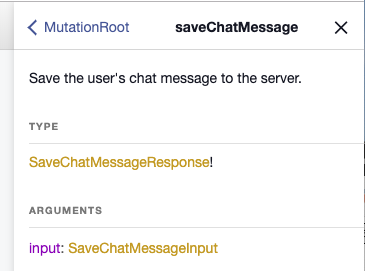
The outgoing chat message from your client is through “saveChatMessage” mutation.

In any case, you should get all the information from GraphiQL if you dig deep.
I have updated the API reference to mention the “display” and “move” fields that you need to show/respond to choice questions. Please browse GraphiQL for all the details. The GraphiQL documentation are auto generated from code and are always up to date. You should rely on that. Please feel free to ask more question if you are stuck.