When I upload an image it gives a generic thumbnail in preview, will that work properly when published?
I am wondering where you see the generic thumb nail. On the “Design” page? Sometimes, what it shows on the “Design” page may look different in a real chat.
The best way to check out what your users (target audience) will experience, click on the “Preview” button on the left menu pane to experience a chat with your AI.
If that chat still provides you with a generic thumb nail, please contact us here. thanks!
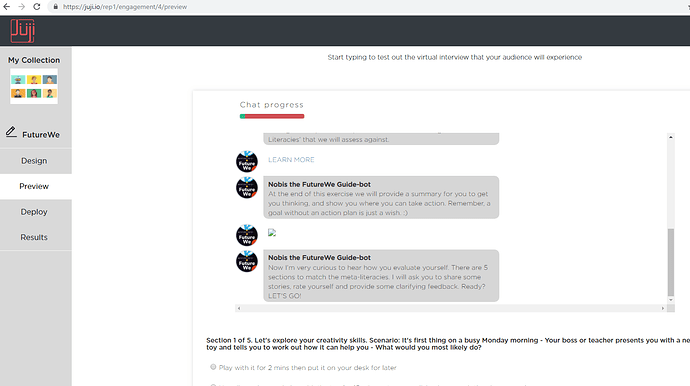
Hello, I am still having the issue despite testing the URL and previewing (see screenshot below).
This is the URL: https://drive.google.com/file/d/10QbnbfyMrNzmMumOx_QaoqXVYgOKCZWa/view
Hello, Roshelle
We encountered the same bug today  If a text bubble has only HTML inside, it removes the bubble.
If a text bubble has only HTML inside, it removes the bubble.
There is a simple work around by adding a couple of words in front of the HTML code:
You can learn more
In the above, I mean you add two words “You can” in front of the link so “You can learn more” will appear in a bubble.
Now I also saw you have a “thumb nail” problem. Let me check again on that.
I was able to replicate the problem and have found the reason: Google disallows the Google Drive file to be embedded inside a third party Web site.
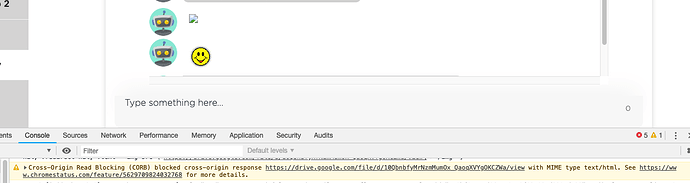
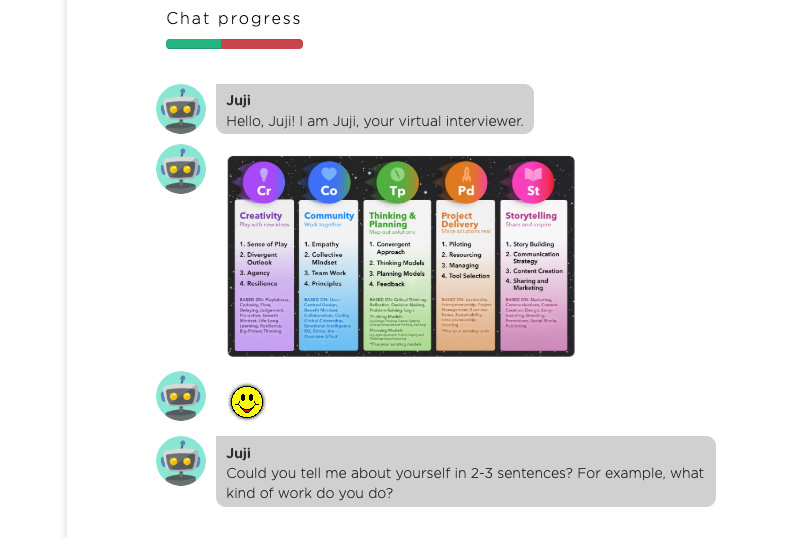
As you can see in the screenshot, I can embed an image (the smiley image) that is not from Google Drive without problem.
The yellow background text shows the error for embedding a Google Drive file, it says "Cross-Origin Read Blocking (CQRB), and instructs user to https://www.chromestatus.com/feature/5629709824032768 for more details of this restriction.
I also did some investigation on the workarounds. Here’s a link where people discuss solutions: https://stackoverflow.com/questions/10311092/displaying-files-e-g-images-stored-in-google-drive-on-a-website
The solution is to change your URL into this: https://drive.google.com/uc?export=view&id=WHATEVER_ID
For example, in this particular case, use this URL: https://drive.google.com/uc?export=view&id=10QbnbfyMrNzmMumOx_QaoqXVYgOKCZWa
Here’s the full HTML code that’s inserted: <img src="https://drive.google.com/uc?export=view&id=10QbnbfyMrNzmMumOx_QaoqXVYgOKCZWa" width="350px"></img> , where I added an width so the picture fits the screen.
Does this help?
Thank you! I think we will use a different content library to be safe.