You can now embed a Web release of a Juji chabot as a floating icon at bottom right corner of any Web page. For example, a Juji tutorial bot is deployed on our documentation site at https://juji.io/docs
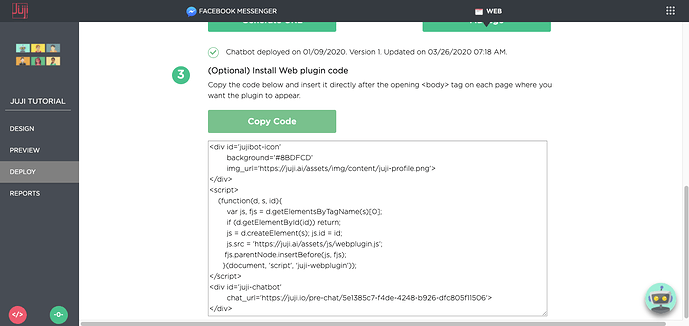
This HTML code of the Web plugin can simply be copied into your clipboard by clicking the “Copy Code” button on the Web release tab of the Deploy page in Juji Studio. See screenshot below.
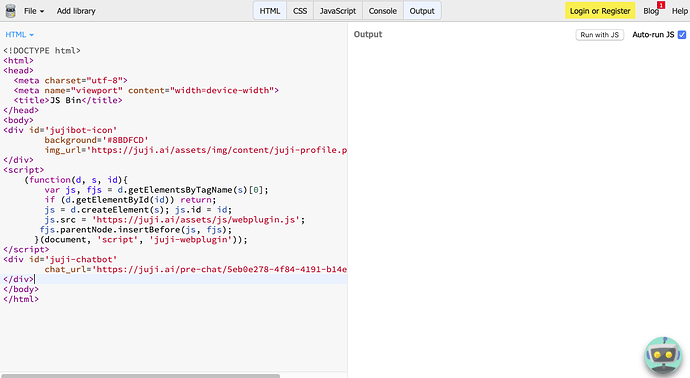
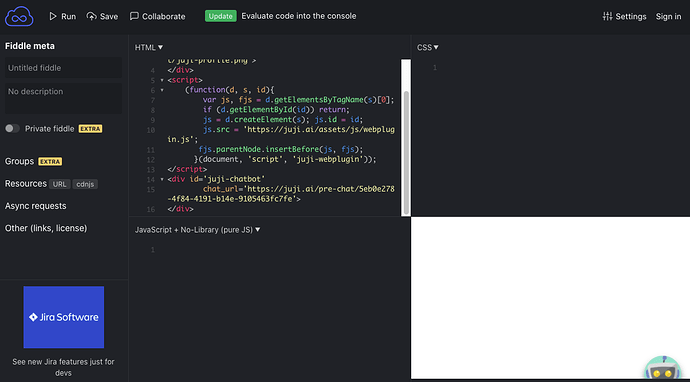
Then you can paste the code into any Web page that you would like this Juji bot to appear on.
For example, you can paste into your theme template if you are using a CMS such as Wordpress, Drupal, etc.; or into the theme template of the static site generator if you are using one; or look up how to embed custom code if you are using a site builder such as Wix, Weebly, and so on.
Just paste the code right after the <body> opening tag, and you are set.